بسم الله الرحمن الرحيم
اخوانى الاعضاء و السادة الزوار الكرام تحية طيبة وبعد.
سنبدأ بأذن الله تعالى فى هذا المنتدى بتقديم دروس فى HTML اللغة المستخدمة فى لانشاء صفحات الانترنت من البداية حتى الاحتراف .
و بعد اتمام هذه الدورة ان شاء الله سنتقل الى لغات اخرى JAVASCRIPTS & PHP
و ايضا لغات برمجة الطبيقات مثل VB 6 & Delphi
و الان سنبدا بلغات تطبيقات الويب
ــــــــــــــــــــــــــــــــــــــــــــــــــــــــــ دروس فى لغة HTML ـــــــــــــــــــــــــــــــــ
ماهى HTML
إنها اللغة المستخدمة لإنشاء صفحات الإنترنت. (والكلمة إختصار لـ Hyper Text Markup Language). وهي ليست لغة برمجة بالمعنى والشكل المتعارف عليه للغات البرمجة الأخرى كلغة VB6 . فهي لا تحتاج إلى مترجم خاص به Compiler . وهي غير مرتبطة بنظام تشغيل معين، لأنه يتم تفسيرها وتنفيذ تعليماتها مباشرة من قبل متصفح الإنترنت وبغض النظر عن النظام المستخدم. لذلك فهي لغة بسيطة جداً، وسهلة الفهم والتعلم ولا تحتاج لمعرفة مسبقة بلغات البرمجة والهيكلية المستخدمة فيها. بل ربما كل ما تحتاجه هو القليل من التفكير المنطقي وترتيب الأفكار.
تجهيز حاسبك الشخصى :
لا يتطلب كتابة ملف HTML أية برامج خاصة فهي كما قلنا لغة لا تحتوي على برنامج مترجم. بل نحتاج فقط إلى برنامج لتحرير النصوص البسيطة ومعالجتها، وبرنامج Notepad الموجود في Windows يفي بهذا الغرض. وكذلك إلى أحد متصفحات الإنترنت Netscape Navigator أو MS Internet Explorer لمعاينة الصفحات التي نقوم بتصميمها. وعليك فقط أن نقوم بحفظ النص المكتوب بملف يحمل الاسم الممتد .html أو .htm
خلاصة الكلام المطلوب هو الاتى :
1_ برنامج المفكرة notepad لكتابة الشفرة او الكود
2_ متصفح الانترنت الخاص بك لمعاينة ما تم تصميمة
3_ ثم حفظ ما يتم كتابتة فى النوت باد بصيغة html او htm
مكونات الدورة :
الدرس الأول : الأساسيات
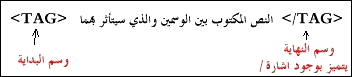
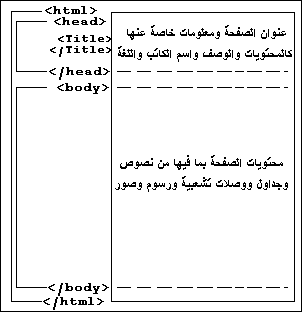
تعريف ملف Html والوسوم الرئيسية فيه، إنشاء صفحة ويب بسيطة
الدرس الثاني : الألوان
تنسيق الصفحة، أضف لصفحتك بعض الحيوية باستخدام الألوان والخلفيات
الدرس الثالث : الخطوط
التحكم بالخطوط في الصفحة، إختيار أنواعها وأحجامها وتنسيقاتها
الدرس الرابع : الفقرات والقوائم
قم بتنسيق وتنظيم صفحتك، واستخدم القوائم لترتيب بياناتك
الدرس الخامس : الصور والرسومات
إدراجها، التحكم بأحجامها وأبعادها. أنواع ملفات الصور في الويب
الدرس السادس : الروابط والوصلات التشعبية
... كيف وصلت إلى هنا؟؟؟ بالنقر على وصلة تشعبية!
الدرس السابع : الجداول (1)
رتب بياناتك ضمن الجداول، وتحكم بشكل صفحتك بصورة فعالة
الدرس الثامن : الجداول (2)
تابع مع الجداول، وتعرف على باقي الوسوم الخاصة بها
* أمثلة تطبيقية على الجداول
الدرس التاسع : الإطارات (1)
قسم صفحتك إلى إطارات أفقية أو عمودية أو الإثنين معاً ... لا فرق!
الدرس العاشر : الإطارات (2)
لا يكفي أن تدرج إطاراً في صفحتك، بل حدد خصائصه أيضاً
الدرس الحادي عشر : الإطارات (3)
أدرجت إطاراً؟ فهل تأكدت من أنه يعمل بالشكل المطلوب...؟
الدرس الثاني عشر : وسوم ... من هنا وهناك
بلا تعليق ... فالعنوان يكفي
الدرس الثالث عشر : الخرائط الصورية
صورة واحدة فقط ... وعدة وصلات تشعبية
الدرس الرابع عشر : النماذج (1)
تودّ أن تستطلع آراء زوارك!؟ ... عليك بالنماذج
الدرس الخامس عشر : النماذج (2)
تعدّدت الأشكال ... والنموذج واحدُ
الدرس السادس عشر : المتصفحات والوسوم الخاصة
الأرق الدائم لمصممي صفحات الويب
الدرس السابع عشر : الويب واللغة العربية
الويب ... بتتكلم عربي
الدرس الثامن عشر : وسوم META ومحركات البحث
كيف تجعلهم يجدون موقعك..؟!
داوم على زيارة هذه الصفحة. فسوف نقوم بإضافة درس جديد بصورة دورية كل يومين من الدروس السابقة












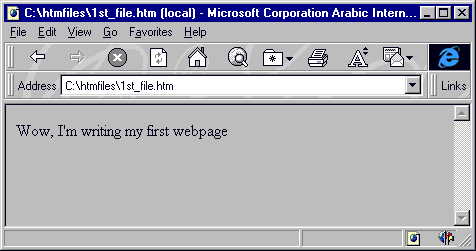
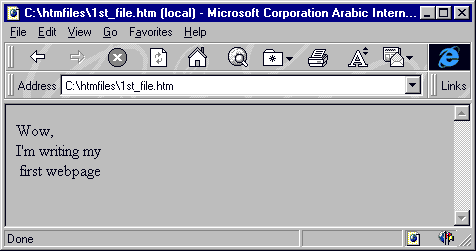
 لقد قمت بإنشاء أول صفحة ويب خاصة بك
لقد قمت بإنشاء أول صفحة ويب خاصة بك














المفضلات